ChatDOC 使用指南:将站点转化为 PWA 应用
引言
对于一些 ChatDOC 用户而言,可能不愿意安装桌面端,这会占用比较多的本地储存空间。与此同时,使用网页端,又无法实现像桌面端那样的沉浸式使用体验。
有没有解决办法呢?那便是将 ChatDOC 站点转化为 PWA 应用。
ChatDOC:基于 AI 与文档对话、重新定义阅读方式的文献阅读和文档处理神器
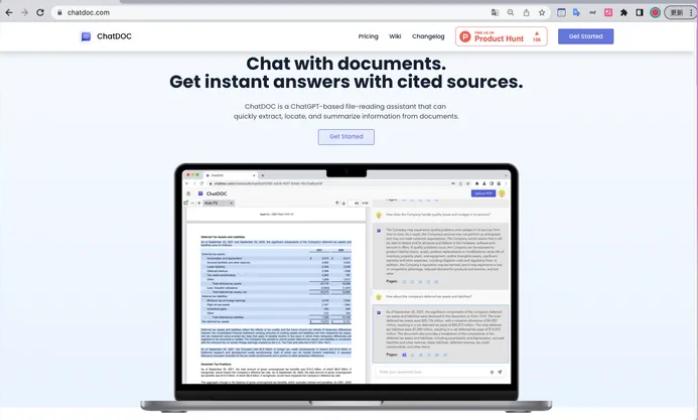
关于 ChatDOC
ChatDOC 访问地址:https://chatdoc.com/

什么是 PWA?
PWA(Progressive Web Apps)即基于网页的渐进式应用程序。PWA 应用程序提供了一种现代化的 Web 应用程序体验,具有离线支持、响应式布局、渐进式增强等特点,可以在多个平台和设备上运行,并且可以被快速安装到用户的设备上。简单而言,PWA 便是在主页建立某个应用的快捷方式。
操作步骤
(注:下面以 Chrome 浏览器为例进行说明,其他浏览器操作方法类似)
- 打开 ChatDOC 官网,登陆并进入 ChatDOC;
- 点击右上角的
┇,选择「更多工具」,再选择「创建快捷方式」; - 在弹出的界面中,勾选「在窗口中国打开」。这样,以后点击创建好 ChatDOC 图标,便会在独立的窗口打开,而不是在正在活跃的新标签页打开。
效果如下。对于一些用户而言,可能希望隐藏最上面的导航栏,如此才像一个桌面客户端。有解决办法吗?有的。

进入沉浸式全屏窗口
对于 Chrome 浏览器而言,进入沉浸式全屏窗口:如果你是 Mac 系统,点击 Command + Shift + F。
具体效果如下:
[插入效果截图]
最后,让我们再查看应用程序列表,发现 ChatDOC 已在其中。下次使用的时候,直接点击 ChatDOC 图标即可。
最后,如果你不想要在桌面端使用 ChatDOC,那么可以利用系统工具直接删除,或者再次使用快捷键组合 Command + Shift + F,便可以退出全屏。随后,选择卸载即可。
暂无评论...
